Designers, nowadays, have an arsenal of tools which help them compete in the industry with a ton of features packed in a single application, offering everything from screen design to prototyping to design handoff. This article could have a dozen different pieces of software in it but remembering how to use each one of them would be a real headache – let's get to the top three UI design tools and find out which one is the best one for your needs.
1. Sketch

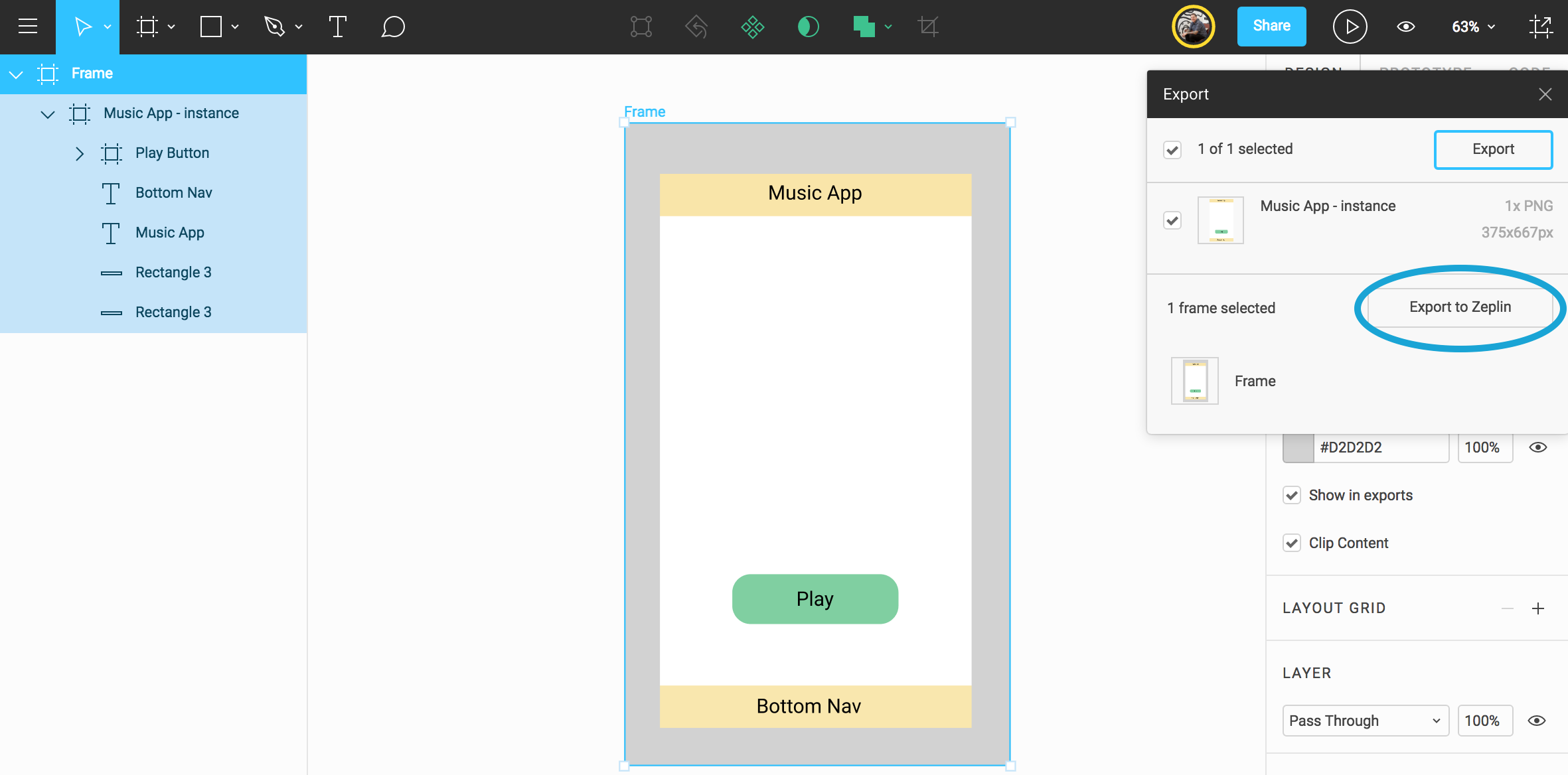
Using InVision means you have to use Sketch, Abstract, or Zeplin too. Figma is all-in-one and gets you a lot more for a lot less. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it's not in Zeplin it won't be in the shipped product. I sometimes just try out new tech or web services for the first time and give my feedback as I go. This is the #timtries Series. In this video I look at Figm.
Sketch was a real phenomenon in the industry back in 2015, absorbing a great deal of users from the former king, Photoshop. This wind of change created a new standard for UI design tools with features such as artboards, symbols and exporting. Vector design and symbol systems are among many selling points of this design giant, not to mention the clean and intuitive UI. Regarding prototyping, Sketch does offer interactive prototyping by using Sketch Cloud, but since tools like InVision and Marvel have been on the market for a long while, it could take time for users to consider shifting to a new one. Besides, Sketch has a plethora of plugins making up in what the original app lacks, making this software nearly the perfect choice.
Zeplin Figma React
However, there is always room for improvement. The symbol system, which was innovative at the time, does require some learning so that newbies would get familiar with it. Furthermore, the macOS exclusiveness surely upsets the fragile egos of Windows users and rules the app out in the eyes of a huge amount of potential customers. Also, Sketch is $99/year, while most of its competitors are free for lightweight use.

Pros
- Vector design
- Reusable components (symbols)
- A plenty of plugins
Cons
- No Windows version
For downloading Sketch for yourself, see https://www.sketch.com/get/.
Figma
It's not a big surprise that UI design tools these days share a lot of common features. Regarding this, it's fair to say Figma is 70% similar to Sketch, but one of the highlights of the competitor is that it supports multi-platform as it is entirely web-based, ranging from macOS to web to Windows and even Linux. Additionally, Figma uses a revolutionary system called vector network, which will blow your mind when you see just how smart it is the first time you use it. Because words can't entirely explain it, just see the video below.
And the cool stuff doesn't stop there, oh no. Figma provides multiplayer design functionality, which means that the designers now can collaborate in real time. It also has a good deal of helpful plugins just like Sketch, but this time, we have a free plan for a starter pack with up to three projects. The professional plan sets you back $144/year (or $12/month) but it's free for students and educators. The downside here is that due to it being a web-based tool, you can't use Figma without an active internet connection. And if Chrome hasn't squeezed your system RAM out yet, Figma will certainly put your memory availability to the test.
Sketch Zeplin
Pros
- Great vector network mechanism
- Real-time collaboration
- Has free plan
- Many plugins
- Multi-platform supported


Zeplin App

Using InVision means you have to use Sketch, Abstract, or Zeplin too. Figma is all-in-one and gets you a lot more for a lot less. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it's not in Zeplin it won't be in the shipped product. I sometimes just try out new tech or web services for the first time and give my feedback as I go. This is the #timtries Series. In this video I look at Figm.
Sketch was a real phenomenon in the industry back in 2015, absorbing a great deal of users from the former king, Photoshop. This wind of change created a new standard for UI design tools with features such as artboards, symbols and exporting. Vector design and symbol systems are among many selling points of this design giant, not to mention the clean and intuitive UI. Regarding prototyping, Sketch does offer interactive prototyping by using Sketch Cloud, but since tools like InVision and Marvel have been on the market for a long while, it could take time for users to consider shifting to a new one. Besides, Sketch has a plethora of plugins making up in what the original app lacks, making this software nearly the perfect choice.
Zeplin Figma React
However, there is always room for improvement. The symbol system, which was innovative at the time, does require some learning so that newbies would get familiar with it. Furthermore, the macOS exclusiveness surely upsets the fragile egos of Windows users and rules the app out in the eyes of a huge amount of potential customers. Also, Sketch is $99/year, while most of its competitors are free for lightweight use.
Pros
- Vector design
- Reusable components (symbols)
- A plenty of plugins
Cons
- No Windows version
For downloading Sketch for yourself, see https://www.sketch.com/get/.
Figma
It's not a big surprise that UI design tools these days share a lot of common features. Regarding this, it's fair to say Figma is 70% similar to Sketch, but one of the highlights of the competitor is that it supports multi-platform as it is entirely web-based, ranging from macOS to web to Windows and even Linux. Additionally, Figma uses a revolutionary system called vector network, which will blow your mind when you see just how smart it is the first time you use it. Because words can't entirely explain it, just see the video below.
And the cool stuff doesn't stop there, oh no. Figma provides multiplayer design functionality, which means that the designers now can collaborate in real time. It also has a good deal of helpful plugins just like Sketch, but this time, we have a free plan for a starter pack with up to three projects. The professional plan sets you back $144/year (or $12/month) but it's free for students and educators. The downside here is that due to it being a web-based tool, you can't use Figma without an active internet connection. And if Chrome hasn't squeezed your system RAM out yet, Figma will certainly put your memory availability to the test.
Sketch Zeplin
Pros
- Great vector network mechanism
- Real-time collaboration
- Has free plan
- Many plugins
- Multi-platform supported
Zeplin App
Cons
- Can't be used without Internet connect
- Require a decent amount of RAM and graphics cards
For using Figma, see https://www.figma.com/.
Zeplin
Zeplin is a tool that helps your team collaborate and organize a project seamlessly. Unlike the two aforementioned, Zeplin is not an independent UI design tool, which means you have to create and edit the design in other standalone tools like Sketch and Figma and then import the draft into Zeplin to use its features. The application focuses on collaboration but instead of real-time cooperative design work, the tool enables an array of organizing functionalities, including sorting screens by tags, which is really handy in large projects or projects with multiple screen sizes. Also, Zeplin grants the users the ability of managing project global styles and color palette in a separate and intuitive tab. Neat and semantic exporting feature for code snippets is another plus point, where the styling class names are as same as the layer names.
How much deezer cost. Though not being a web tool, at least Zeplin runs on both Windows and macOS as a full-fledged application, while the web version offers limited features specifically for developers. Just like Sketch and Figma, Zeplin is also geared up for the design game with a multitude of convenient plugins. And ultimately, it does offer a free plan for those who want to get accustomed to Zeplin's ecosystem or to do small projects.
Zeplin Software
And despite not being equipped with a built-in prototyping app, it's generally believed to be a good thing concentrating only on what the app is good at while leaving the building a prototype job for another complete app. However, this may vary up to your project and workflow.
Pros
Zeppelin And Figma
- Neat organizing features
- Nice styling exporting
- Has a free plan
- Many plugins
- Available for both Windows and macOS
Cons
- No built-in prototyping tool.
For using Zeplin, you may check it out at https://app.zeplin.io/welcome.
Conclusion
If you have a team all using macOS and you know what you're doing, then Sketch is good to go with the lowest cost and nice features.
If you want to try things out a little without any commitment, or you appreciate multi-platform support and real-time collaboration, indeed the choice here is Figma.
The advantages of Zeplin is design handoff and project organizing, so in case you have a big project that requires those standards, Zeplin is an indispensable selection to use together with other standalone UI design tools.
